Sviluppo di Progressive Web App con PHP 7
by Enrico Zimuel
Senior Software Engineer
Rogue Wave Software, Inc.
WebAppConf 2017, Torino, 16 Novembre
Mi presento

|
|
Alcuni dei miei Libri
 sviluppareinphp7.it |
 jsbestpractices.it |
 phpbestpractices.it |
Progressive Web App
PWA
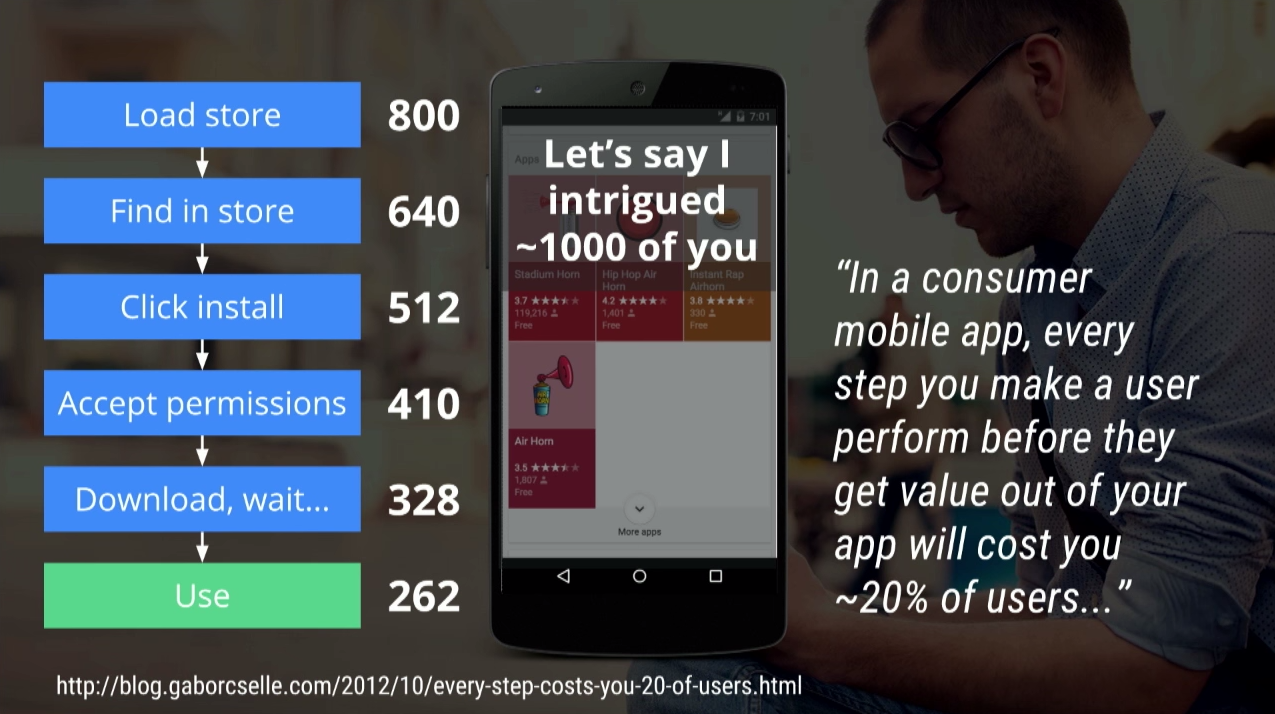
Migliorare la User Experience degli utenti web:
- Affidabile, approccio offline first
- Veloce, migliorando i tempi di risposta e di installazione
- Avvincente, look & feel simile alle native app
"53% of mobile site visits are abandoned if pages take longer than 3 seconds to load"Fonte: Double Click, The need for mobile speed
"The average load time for mobile sites is 19 seconds over 3G connections"Fonte: Double Click, The need for mobile speed
"Mobile sites that load in 5 seconds earn up to 2x more mobile and revenue than those whose sites load in 19 seconds"Fonte: Double Click, The need for mobile speed
Caratteristiche
- Facilità di ricerca, tramite motori di ricerca
- Installazione one click, direttamente dal web
- Condivisione, tramite un semplice URL link
- Offline first, indipendenti dalla connessione
- Progressive, adattabili a ogni schermo
- Invio notifiche, tramite push notification
- Sicurezza, utilizzo obbligatorio di SSL
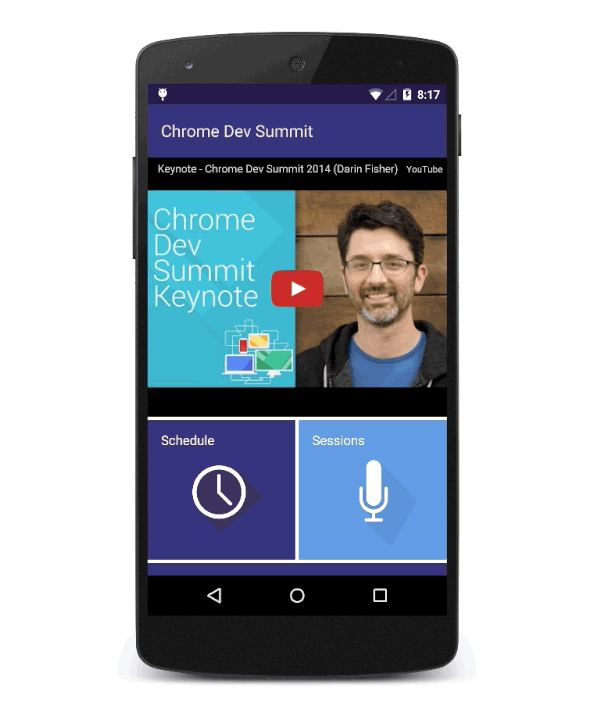
Installazione app nativa

Installazione PWA

Click on the image to start the animation
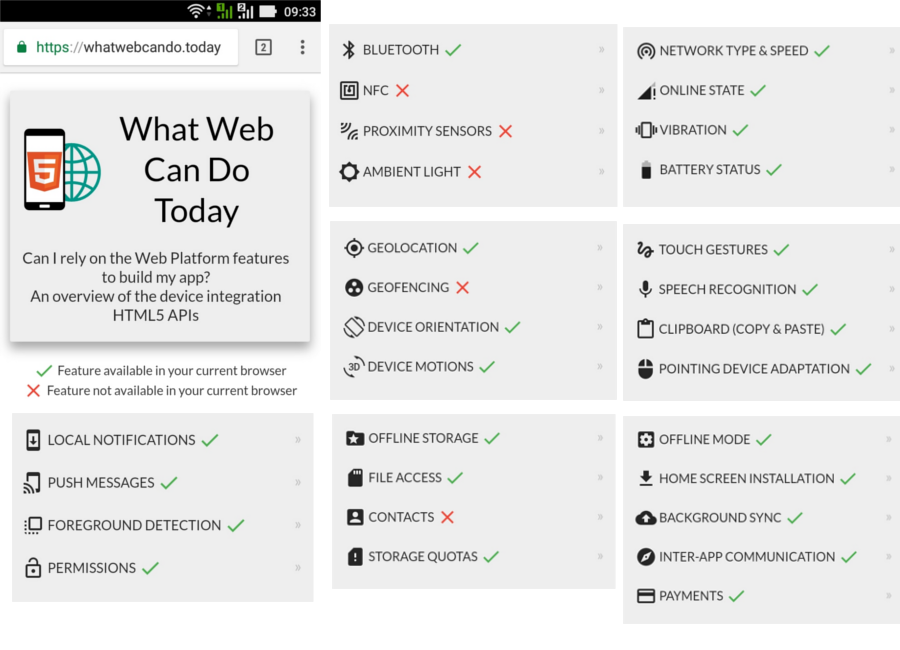
whatwebcando.today

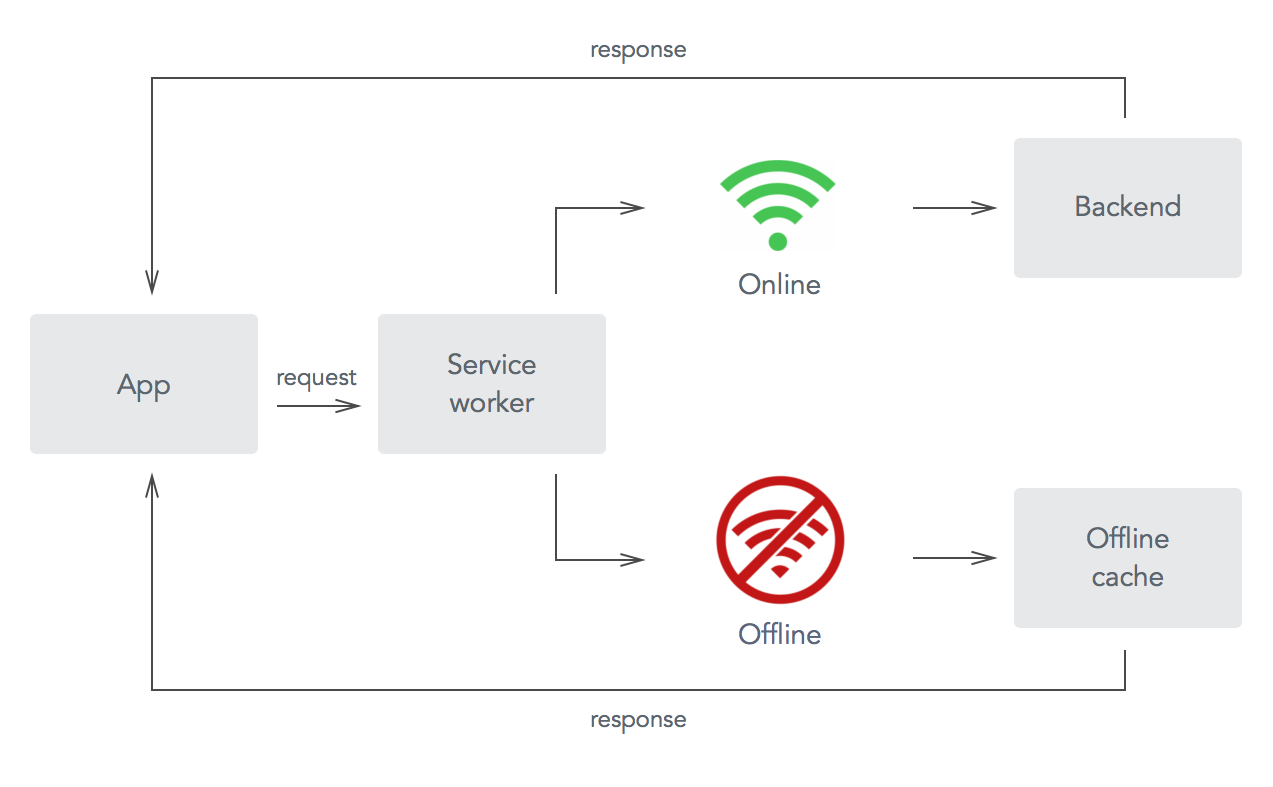
Offline first
Service Worker

Service Worker (1)
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/sw.js').then(function(reg) {
// Registration was successful
console.log('Registration ok, scope: ', reg.scope);
}, function(err) {
// Registration failed
console.log('Registration error: ', err);
});
});
}
Service Worker (2)
var CACHE_NAME = 'my-site-cache-v1';
var urlsToCache = [
'/',
...
];
self.addEventListener('install', function(event) {
// Perform install steps
event.waitUntil(
caches.open(CACHE_NAME).then(function(cache) {
console.log('Opened cache');
return cache.addAll(urlsToCache);
})
);
});
Service Worker (3)
self.addEventListener('fetch', function(event) {
console.log('Fetch event for ', event.request.url);
event.respondWith(
caches.match(event.request).then(function(response) {
if (response) {
console.log('Found ', event.request.url, ' in cache');
return response;
}
console.log('Network request for ', event.request.url);
return fetch(event.request);
}).catch(function(error) {
// Error
})
);
});
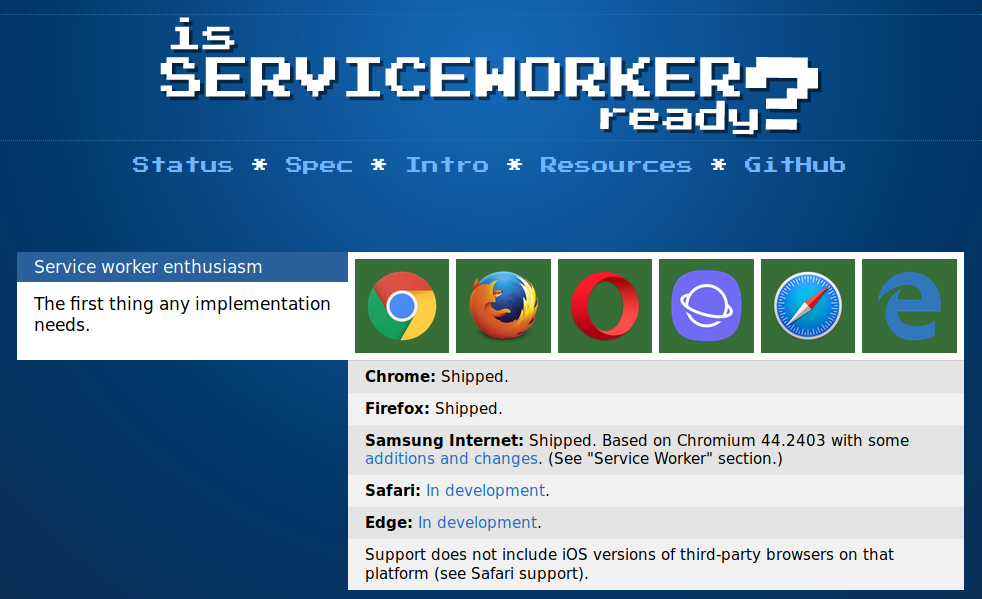
 jakearchibald.github.io/isserviceworkerready
jakearchibald.github.io/isserviceworkerready
Push notification
Push notification (1)
if ('serviceWorker' in navigator && 'PushManager' in window) {
console.log('Service Worker and Push is supported');
navigator.serviceWorker.register('sw.js')
.then(function(swReg) {
console.log('Service Worker is registered', swReg);
swRegistration = swReg;
})
.catch(function(error) {
console.error('Service Worker Error', error);
});
} else {
console.warn('Push messaging is not supported');
pushButton.textContent = 'Push Not Supported';
}
Push notification (2)
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: ''
})
.then(function(subscription) {
console.log('Subscription ok');
})
.catch(function(err) {
console.log('Failed to subscribe: ', err);
});
Push notification (3)
self.addEventListener('push', function(event) {
console.log('Push Received.');
console.log('Push with data: "${event.data.text()}"');
const title = 'Push notification';
const options = {
body: 'Yay it works.',
icon: 'images/icon.png',
badge: 'images/badge.png'
};
event.waitUntil(self.registration.showNotification(title, options));
});
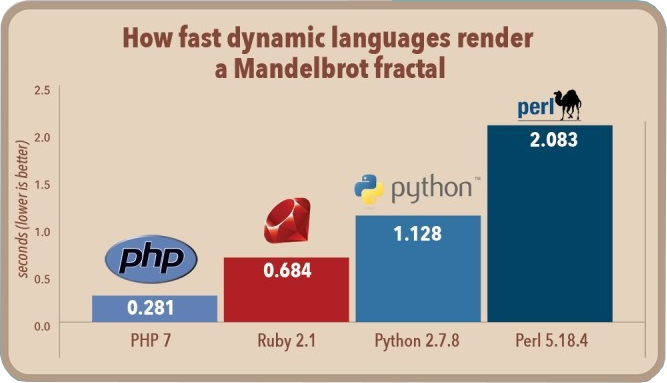
PHP 7
Performance

Scalar type hint
function hello(string $id, User $user): array
{
$name = $user->getName($id);
return [ 'Hello' => $name ];
}
Invio push da backend
- Web Push Protocol
- Librerie per diversi linguaggi: Node.Js, Java, C#, Python, PHP, etc
- Per PHP: web-push-libs/web-push-php
Messaggi HTTP in PHP
- PSR-7, Standard Recommendations in PHP per la gestione dei messaggi HTTP
- Facilita lo sviluppo di web API
- Può semplificare l'implementazione delle logiche di cache per PWA
Middleware in PHP
- Un middleware è una funzione che da una richiesta HTTP genera una risposta HTTP
- Standard PSR-15 in via di definizione
- Expressive, PSR-7 Middleware in Minutes!
Grazie!
Email: enrico.zimuel [at] roguewave.com
Seguimi su Twitter: @ezimuel
